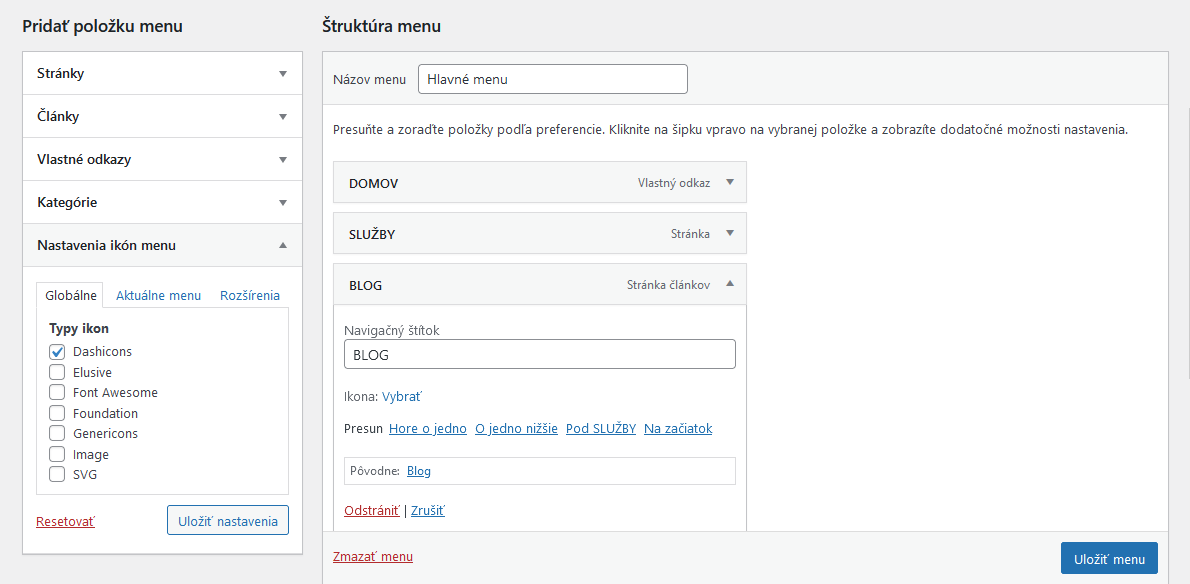
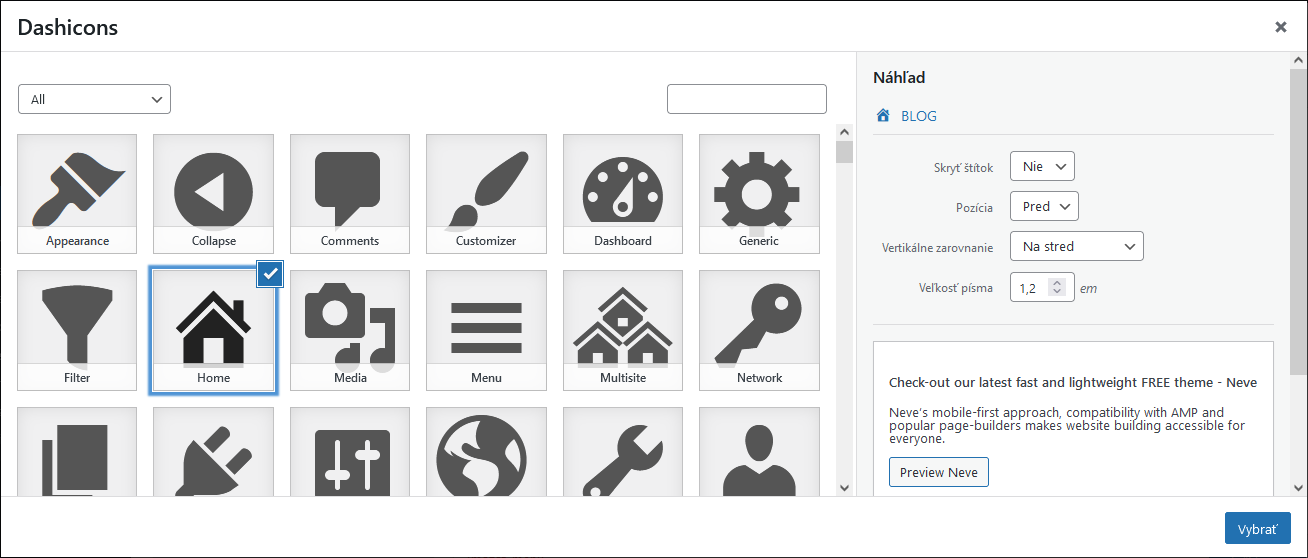
Čas po kurzoch býva zaujímavý tým, že hoci sa ľudia počas kurzu pýtajú málo (pravdepodobne aby nerušili ostatných), po oficiálnom konci kladú otázky, ktoré ich naozaj zaujímajú. Nie raz sme sa po kurze stretli s otázkou ako pridať do menu ikonu. Konkrétne – ako nahradiť v menu text Domov jednoduchou ikonou domčeka. Túto otázku najčastejšie riešia ľudia, ktorí nemajú v témach (šablónach) WordPressu klikateľné logo pre návrat na titulnú stránku. Istým benefitom je, že ikona domčeka ozvláštni menu a zachová funkcionalitu. Zopárkrát sa objavila i otázka na pridanie ikony k textovej položke menu…
Ikony vieme použiť aj na vytvorenie menu, ktoré nebude obsahovať žiadne slová. Pravdepodobne ste sa s ikonovým obrázkovým menu na webe už stretli. Minimálne v podobe menu so sociálnymi ikonami (FB, IG,…). Ako také menu vytvoriť?






















 autorom článku je: Ján Tóth
autorom článku je: Ján Tóth