Prečo používať plugin na vytvorenie tabuľky?
Prečo použiť na vytvorenie tabuľky plugin a nevložiť ju ako obrázok? Dôvodov je viacero – responzivita, aktualizácia údajov, súčasné zmeny vzhľadu na všetkých zverejnených stránkach,…
V prípade, že budete potrebovať údaje v tabuľke alebo jej vzhľad zmeniť, môžete sa kedykoľvek vrátiť do pluginu a vykonať potrebné zmeny bez sledovania, kde všade je tabuľka na vašom webe použitá. Tabuľka sa automaticky aktualizuje na všetkých miestach, kde ste ju umiestnili. To oceníte napríklad pri vytváraní e-shopu, kde môžete potrebovať k vybraným produktom zverejniť prehľadné tabuľky veľkostí, alebo iné údaje.
Všetko uvedené platí v prípade, že používate tabuľky na svojom webe relatívne často, alebo ich je veľa. Ak máte len jednu-dve tabuľky raz za čas, postačí tabuľka vložená do textu ako obrázok – screenshot z Excelu 😉
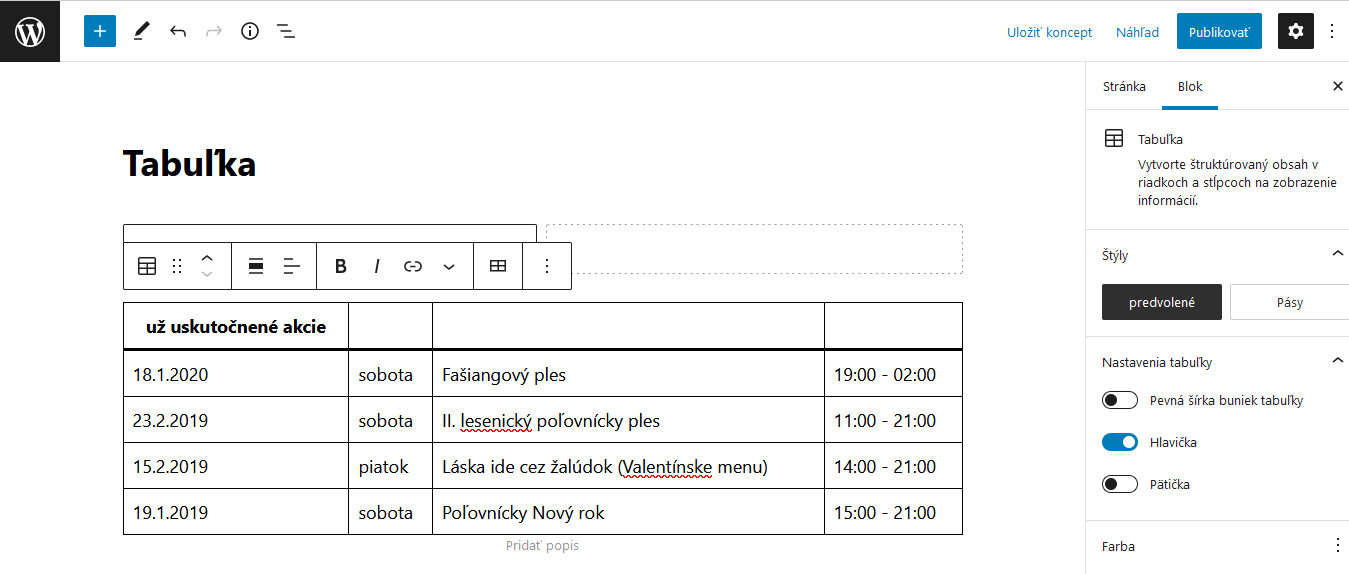
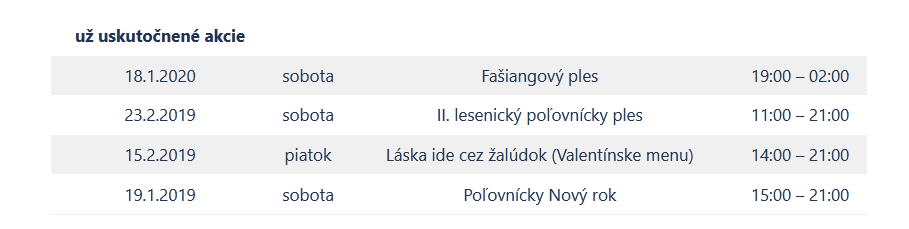
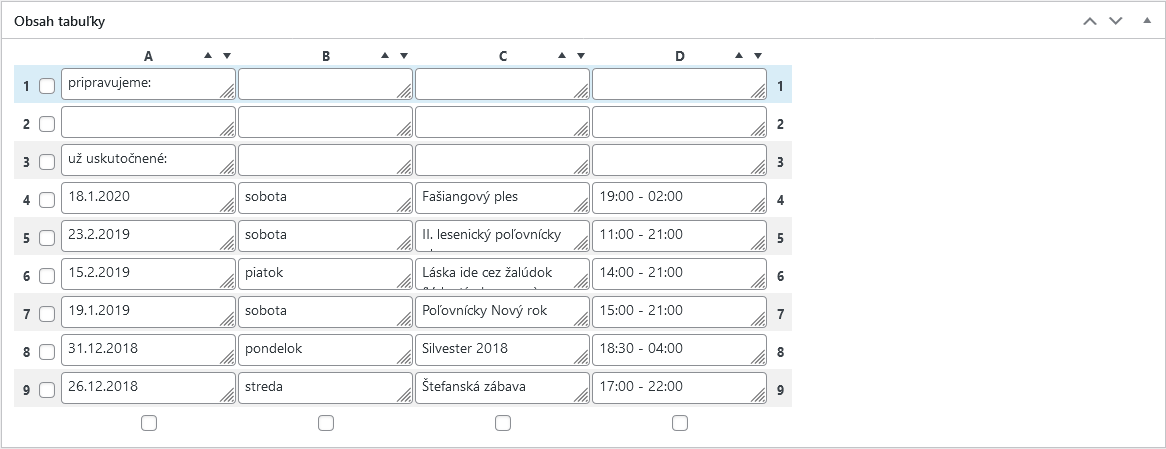
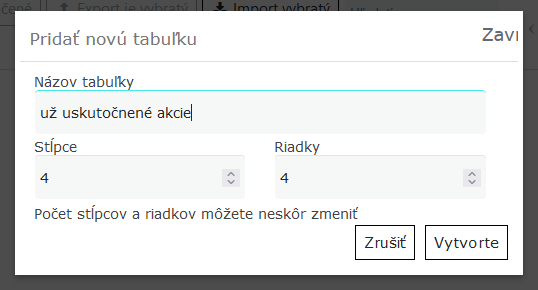
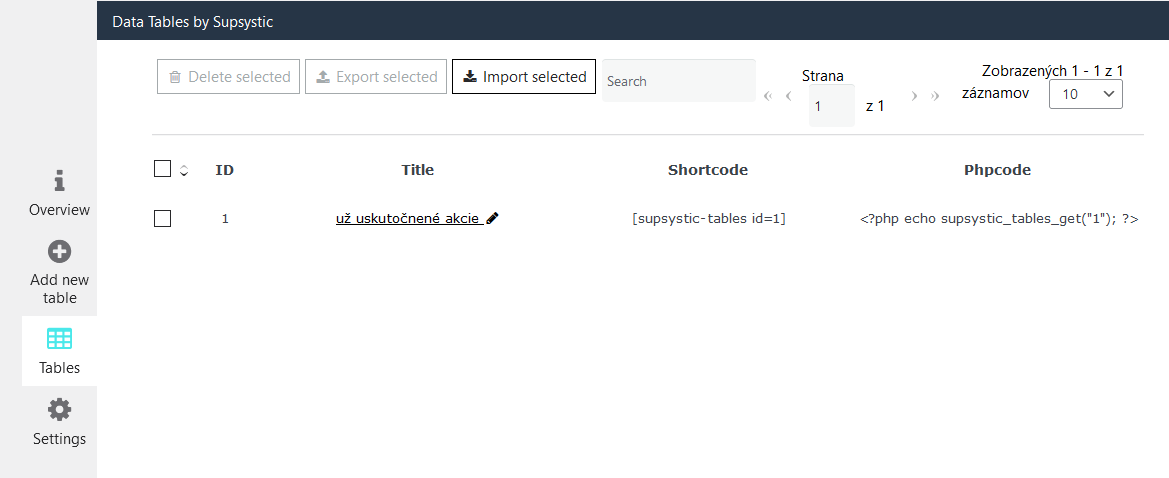
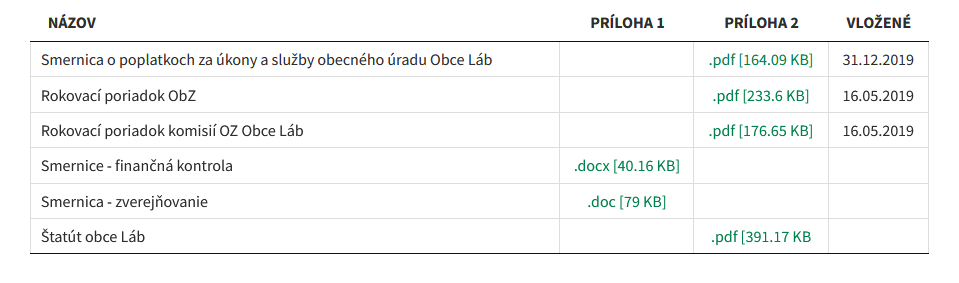
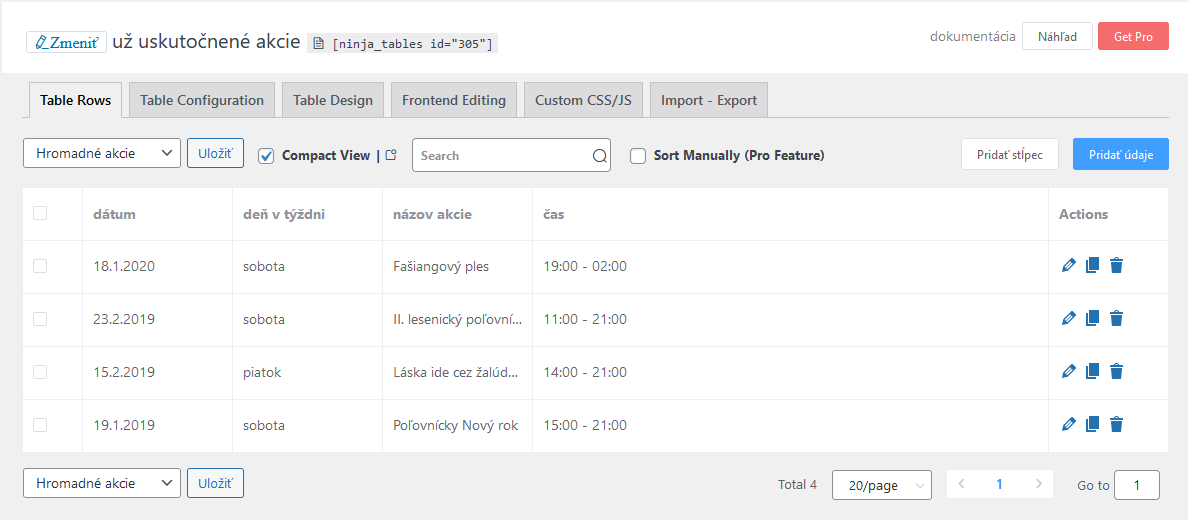
Spôsobov pridania tabuliek na stránky je veľa. Vo WordPresse nájdete množstvo pluginov, ktoré to dokážu. Viac-menej všetky používajú podobné princípy. Niektoré sa nastavujú komfortnejšie, iné menej. Podstatné je, že netreba tabuľky zložito programovať. A ako vidíte na obrázkoch, aj výsledok býva pohľadný.
Upozornenie:
Použitie tabuľky na stránkach prináša so sebou aj jeden vedľajší efekt.
Tabuľka vizuálne člení stránku na časť „nad tabuľkou“ a „pod tabuľkou“. Na to je dobré pamätať pri dizajnovom návrhu vzhľadu stránky, prípadne v článku. Príliš veľa tabuliek môže „rozbiť“ a sťažiť čitateľnosť vlastného obsahu.
Príklad je táto stránka. Množstvo tabuliek a obrázkov pri jednotlivých pluginoch vizuálne spravilo stránku málo prehľadnou. Bolo ju preto potrebné rozdeliť do vzhľadovo kompaktných sekcií pomocou blokov page buildera (ak neviete ako na to, príďte na kurz WordPress II – dizajnovanie a tvorba obsahu, špičkové grafické podstránky pre neprogramátorov). Tabuľkám to neublížilo a stránka získala prehľadnosť 🙂
Ak potrebujete na webe peknú tabuľku, WordPress vás prekvapí príjemne. Hoci v klasickom editore spred 10 rokov boli tabuľky jeho slabým miestom, dnes má v štandardnej ponuke v rámci editora Gutenberg možnosti na tvorbu jednoduchých tabuliek, a zvládne aj náročnejšie tabuľky pomocou pluginov. Elegantne a relatívne rýchlo.























 autorom článku je: Ján Tóth
autorom článku je: Ján Tóth