Predávate na svojej stránke len jeden produkt? Dva? Spoplatňujete prístup na webovú stránku? Ponúkate predplatné? Členstvo, alebo iné nehmotné položky? Vlastne nepotrebujete na stránkach nákupný košík. Návštevník príde, prezrie a ak sa rozhodne kúpiť (produkt, členstvo, vstup,…), bude chcieť zaplatiť. Ako nastaviť prijímanie platieb vo WordPress (bez košíka), keď máte v ponuke len pár produktov? A ako prijímať platby kartou, keď máte košík s viacerými produktami?
Ako prijímať platby kartou vo WordPress – 2. časť

Ako prijímať platby kartou vo WordPress bez nákupného košíka?
Keď nepotrebujete na svojich stránkach nákupný košík, pretože máte len jeden-dva produkty (a najlepšie také, ktoré nekupujú ľudia spolu), je riešenie jednoduché. Pozrime sa ako v takom prípade zákazníkom umožniť platbu.
Pomocou služieb Stripe. Toto je totiž asi najjednoduchší postup ako spravovať platby kartou pri elektronickom predaji.
Plugin Accept Stripe Payments (starší názov bol len Stripe Payment) je jeden z tých, ktoré umožňujú jednoducho prijímať na vašom webe WordPress platby kartou.
Plugin umožňuje prijímať platby kartou za fyzické aj digitálne produkty prostredníctvom platobnej brány Stripe. Accept Stripe Payments používa tzv. skrátené kódy (shortcodes – krátke textové reťazce, za ktorými sa skrýva naprogramovaná nejaká funkčnosť). Krátky kód generovaný pluginom vám umožňuje umiestniť tlačidlá s nápisom „Kúpiť teraz“, „Zaplatiť“, „Prispieť“, alebo s iným textom na ľubovoľnom mieste vášho webu k tovaru alebo službe. Text tlačidla je nastaviteľný v plugine.
Pomocou pluginu môžete tiež cez Stripe prijať napríklad predplatné, dar, príspevok,…
Postup pri nastavení pluginu Accept Stripe Payments
Postup pri nastavení platieb kartou online cez tento plugin v niečom trochu pripomína nastavenie pluginu WooCommerce. Inštaluje sa takisto ako iné pluginy – nájdete ho v „sklade pluginov“ cez WordPress. Predtým než sa pustíte do sprevádzkovania pluginu, je nevyhnutné – ak ešte nemáte – vytvoriť účet v Stripe (nestojí to nič, len trochu času). Ak neviete, čo je Stripe, viac sa dozviete v predchádzajúcej časti článku Ako prijímať platby kartou vo WordPress. Pretože údaje z vášho účtu Stripe budete potrebovať na prepojenie s pluginom.
Máte?
Poďme na to! Pekne od začiatku.
- Prihláste sa do redakčného systému stránok, na ktorých chcete použiť platobné tlačidlo,
- V ľavom hlavnom menu WordPress vyberte položku Pluginy a zvoľte Pridať nový,
- Do vyhľadávacieho poľa vpravo hore napíšte „accept stripe payments“,
- Prvý nájdený by mal byť plugin Accept Stripe Payments, zvoľte na ňom Nainštalovať,
- Po ukončení procesu inštalovania na váš hosting použite tlačidlo Aktivovať,
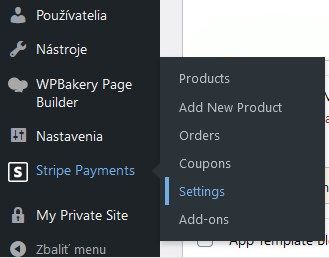
- V ľavom menu v položke Stripe Payments vyberte Settings (Nastavenia), objavia sa nastavenia rozdelené do 4 záložiek,
- V prvej záložke General Settings zadajte údaje na prepojenie so svojim účtom Stripe (verejný a tajný kľúč),
- Vyplňte ostatné polia a polia na ostatných záložkách (Email Settings, Advanced Settings a Captcha),
- V menu pod Stripe Payments vyberte položku Add New Product a vytvorte produktový profil toho, čo má klient uhradiť (uveďte meno produktu, stručný popis, cenu, cenu dopravu, prípadnú daň, foto produktu, nastavte vzhľad platobného tlačidla,…)
- …a už len pridajte shortcode zo Stripe Payments na ľubovoľné miesto na stránkach, kde chcete umiestniť tlačidlo na prijímanie platieb.
A to je všetko.

Celé spracovanie platieb má na starosti Stripe a plugin Accept Stripe Payments. V rámci WordPressu môžete pridávať ku vzhľadu prvky podľa svojej predstavy, prispôsobovať tiež pokladňu a niektoré iné časti (texty, kontroly a i.) nastaveniami polí na záložkách pluginu.
Po zaplatení kartou bude platiaci návštevník presmerovaný na stránku „Výsledok platby“. Táto stránka zobrazuje podrobnosti o transakcii (o položke, za ktorú bola vykonaná úhrada).
Informácie o transakcii nájdete v prehľade objednávok v ľavom menu. Obdržané platby si môžete pozrieť na svojom administrátorskom paneli WordPress.
Plugin funguje dobre so všetkými stránkami, poskytuje vysokú flexibilitu na vloženie jednoduchého krátkeho kódu na predaj vašich produktov na akéhokoľvek miesto na stránke. Umožňuje zobraziť pomocou krátkeho kódu produkt na vybranom mieste na stránke alebo v článku, a tiež dáva možnosť alternatívneho vypĺňania polí v ponuke „produkty“. Toľko stručná charakteristika – je teda celkom na vás, ako ho použijete.
Plugin by ste mali nájsť a inštalovať veľmi ľahko. Hoci je nastavenie členité, pre anglicky hovoriaceho trochu skúseného „wordpressáka“ nie je náročné. Menej skúsení nájdu podrobnejší popis nastavení Stripe Payments nižšie.
Stránka je tak prakticky ihneď po dokončení nastavení pripravená prijímať platby kreditnou kartou.
Plugin môžete spustiť tiež v testovacom režime zadaním testovacích API kľúčov v nastaveniach pluginu (predtým si prepnite účet Stripe tiež do testovacieho režimu).


Nastavenie pluginu Accept Stripe Payments po krokoch
Hoci obsah stránky Stripe, kde máte prístup ku svojmu účtu, i samotného pluginu sa čas od času trochu mení, podstata ostáva. Prejdime si dôležité kroky nastavenia pluginu podrobnejšie.
Je dobre vedieť, že plugin pri aktivácii automaticky vytvorí a pridá medzi stránky dve nové – stránku Products a Checkout-Result. Bude ich používať pri svojej činnosti.
Prvých 5 krokov je podobných ako keď inštalujete iné pluginy WordPressu. Začnime preto až šiestym v poradí – nastavenia pluginu.

Kliknite na položku Stripe Payments v ľavom hlavnom menu redakčného systému. V submenu uvidíte položku Settings – nastavenia. Keď ju otvoríte, objaví sa členité nastavenie pluginu rozdelené do 4 záložiek.
Hneď po nainštalovaní a aktivácii pluginu vás môže vystrašiť červený obdĺžnik v hornej časti redakčného systému. Svieti aj nad nastaveniami.
Ak nemáte aktívny systém ochrany proti robotom (CAPTCHA), plugin vás červeným prúžkom upozorňuje, že „dôrazne odporúča povoliť funkciu captcha na karte nastavení captcha, aby ste zabránili prístup robotom pokúšajúcim sa o testovanie kariet.“
Tomu sa budeme venovať v poslednom kroku nastavení.

Záložka General Settings (všeobecné nastavenia)
Pod názvom záložky – General Settings – začína prvá sekcia Global settings. Záložka je kvôli členitosti rozdelená do sekcií, v ktorých je potrebné postupne nastaviť parametre prostredia a spôsob používania pluginu. V prvej sekcii nastavujeme globálne parametre:
- URL adresu stránky s poďakovaním. Ďakovaciu stránku vytvorí plugin automaticky hneď pri inštalácii. Nájdete ju v prehľade stránok pod názvom Checkout-Result – obsahuje skrátený kód, ktorý na ňu umiestňuje ďakovný text predávajúceho (uvediete ho na druhej záložke). Túto stránku neodstraňujte, pretože plugin posiela na ňu zákazníka po zaplatení. Ak nebude nastavená, platiaci nedostane žiadnu informáciu o prebehnutej transakcii.
V prípade, že ju premenujete, zmeňte jej adresu práve na tomto mieste nastavenia pluginu. - URL adresu katalógu, teda stránky s prehľadom produktov (ak máte viacero produktov alebo viacero dôvodov na platbu). Stránku vytvorí plugin pri inštalácii doplnku. Zobrazenie katalógu je prednastavené na mriežkové rozloženie. V katalógu sa zobrazí každý nový produkt. Túto stránku môžete pridať i do menu (ak chcete dať návštevníkom vášho webu k dispozícii katalóg ako formu prehľadu produktov).
- Ďalším krokom je nastavenie meny (EUR) a symbolu meny (€) – samozrejme, ak čakáte úhradu z „eurových“ krajín, inak podľa potreby.
- Nasleduje text na platobnom tlačidle, ktorý uvidí návštevník vašej stránky – napríklad Zaplatiť, Kúp teraz, Uhradiť a pod.
- Text vyskakovacieho tlačidla platby funguje len v nových API, odskúšajte, či bude fungovať aj vám. Umožňuje zobraziť na tlačidle text i sumu súčasne – napr. Na úhradu 24,90 €. Text v podobe Pay prepíšte (napr. Na úhradu) a percentá ponechajte.
- Zaškrtnutím políčka Neukladať údaje o karte na Stripe nastavíte pre plugin pokyn, aby pri transakcii neukladal v Stripe žiadne informácie o karte, teda nasledujúci raz bude musieť zákazník opäť všetky údaje vypisovať. Prednastavené je ukladanie údajov, ktoré zvyšuje komfort návštevníka pri opakovanej platbe.
- Políčko nastavenia jazyka, ktorý sa má použiť vo vyskakovacom okne pokladnice Stripe neponúka slovenčinu ani češtinu, takže ani voľba „Autodetect“ nepomôže. No v súčasnosti ovplyvňuje iba zástupné symboly „Číslo karty“, „MM/RR“ a „CVC“, takže toto by nemalo byť prekážkou plugin používať. V prípade potreby napíšte do sprievodného textu na stránke pre svojich návštevníkov, čo ktorý anglický symbol v políčku znamená.
- Z ďalších políčok je užitočné nastaviť jazyk krajiny, pre ktorú je web určený (Popup Default Country) a – ak nepredávate do niektorej federatívnej krajiny – vypnite začiarknutím zobrazovanie poľa špecifikácie štátu (Hide the State Field).
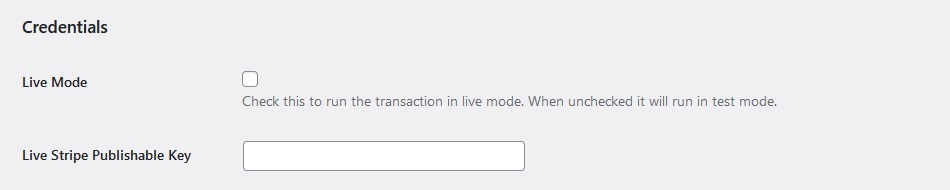
V druhej sekcii – Credentials – nastavujeme dôležité prepojenie pluginu a účtu. Bez tohoto prepojenia nebude plugin fungovať.

Keď nie je začiarknuté prvé políčko v sekcii Credentials (Live Mode), plugin bude fungovať automaticky v testovacom režime. Ak chcete testovať, nastavte si testovací režim aj v účte Stripe. Začiarknutím políčka Live Mode spustíte transakcie do ostrej prevádzky.
Aby ste však mohli úspešne prijímať platby, je potrebné „pokamarátiť“ váš účet v Stripe s pluginom na vašom webe. Do nasledujúcich štyroch políčok preto uveďte prístupové kľúče, ktoré nájdete vo svojom účte Stripe. Ak ich nenájdete priamo na titulnej obrazovke vpravo dolu (Publishable/Public Key a Secret/Private Key), nájdete ich v časti Developer. Podľa toho, aký režim máte zvolený vo svojom účte, uvidíte vždy príslušnú dvojicu kľúčov (Public key a Secret Key pre režim Live alebo Public key a Secret Key pre režim Test). Neprepínajte sa medzi nimi zbytočne, pretože ak nemáte tajný kľúč zapísaný, treba v účte vždy generovať nový.
Do pluginu stačí uviesť podľa zvoleného režimu aktuálnu dvojicu kľúčov.
Sekcia Debug je užitočná pri riešení problémov po zlyhaní platby. Aktivujte ju až keď budete hľadať (najlepšie v spolupráci s niekým, kto sa vyzná vo WordPrese) chybu pri platbách. Buďte optimisti, že chyby nebudú (nebývajú často) 🙂
Aby bola vaša stránka naozaj funkčná, nezabudnite zaškrtnúť políčko Live Mode. Stáva sa, že všetko poctivo vyplníte a v eufórii zabudnete použiť tlačidlo Uložiť zmeny na konci stránky. Venujte aj jemu jedno kliknutie myšou. Zapíšete tak práve nastavené údaje do svojej databázy na serveri a plugin bude môcť fungovať.

Záložka Email Settings (nastavenia e-mailov)
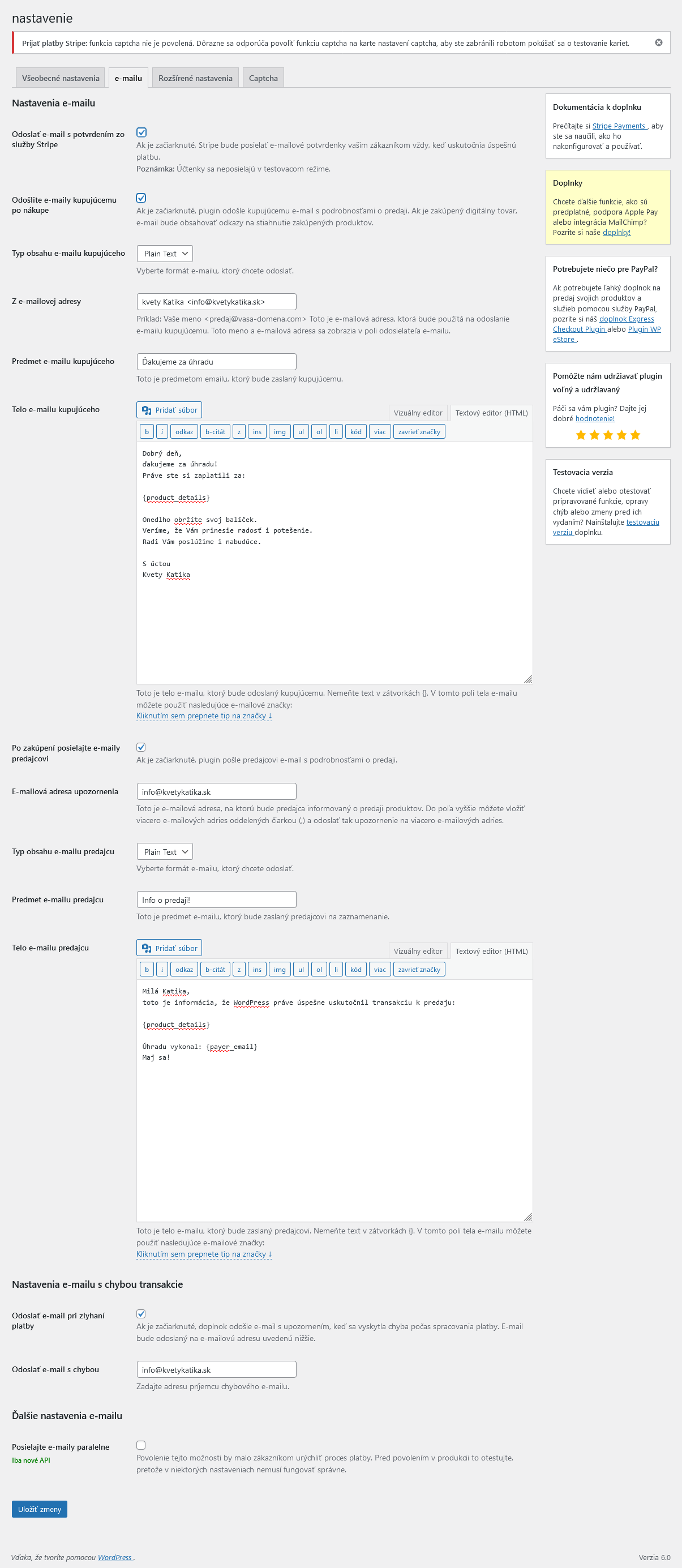
Email Settings je tiež pomerne členitá záložka. Hoci nie je rozdelená do sekcií, obsahuje nastavenia rôznych možných e-mailových správ – ako pre platiaceho, tak pre administráciu. Kvôli skráteniu tohoto článku si môžete stiahnuť obrázok nižšie s popisnými textami na záložke Email Settings v slovenčine (otvorí sa v novej karte prehliadača).
Celá záložka je rozdelená na tri logické časti. V prvej sa nastavuje odosielanie e-mailov platiacemu návštevníkovi stránky ako potvrdenie o vykonanej úhrade, a/alebo o tom, čo si objednal. Druhá časť slúži na nastavenie odosielania e-mailov predajcovi o tom, že prebehla úhrada a v poslednej časti sa nastavuje odosielanie e-mailov pri chybe transakcie – v prípade chyby systém odosiela e-mail na nižšie uvedenú adresu.
V políčku typ obsahu môžete pri všetkých odosielaných e-mailoch vybrať, či sa budú odosielať len ako čistý text (plain text) alebo vo formáte HTML (s farbami, zvoleným typom písma, prípadne iným formátovaním textu).
Uvedené príklady textov fiktívneho kvetinárstva Katika slúžia ako inšpirácia ako by mohol konkrétny typ textu vyzerať po obsahovej stránke. Samozrejme, upravte ho podľa potreby na konkrétny druh platby.
Záložka Advanced Settings (pokročilé nastavenia)
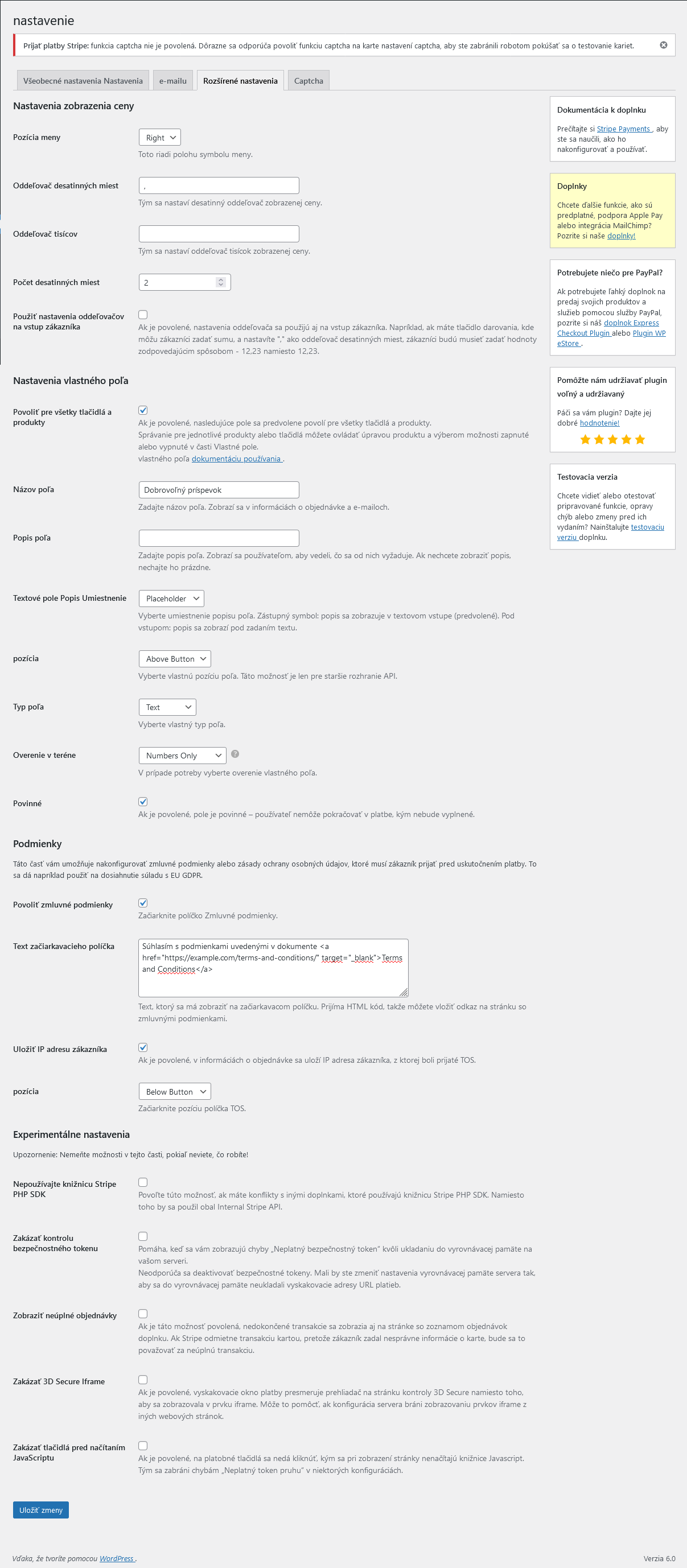
Na záložke Pokročilé nastavenia nastavíte vzhľad údajov meny, prípadné vlastné pole a podmienky. Kvôli skráteniu tohoto článku si môžete stiahnuť obrázok s popisnými textami na záložke Advanced Settings v slovenčine (otvorí sa v novej karte prehliadača).
(zobrazený obrázok je ilustračný, v skrátenej podobe, použite úplný kliknutím na obrázok)
V úvodnej časti Nastavenia zobrazenia ceny je potrebné nastaviť u nás používanú pozíciu zobrazovania meny pri cene vpravo (Right). Ako oddeľovač desatinných miest prepíšte prednastavenú bodku na čiarku a ako oddeľovač tisícov vložte medzeru. Ak budete používať aj desatinné miesta ceny, uveďte číslovkou tiež používaný počet desatinných miest.
V druhej sekcii ponúka plugin možnosť nastavenia vlastného poľa.
Ďalšia sekcia Podmienky je venovaná podmienkam pri objednávaní súvisiacim s GDPR. Má zmysel upraviť prednastavený obsah – s malou modifikáciou podľa úpravy na obrázku môžete použiť originál a začiarknuť políčko nad ním. Obsah v zátvorkách < > nemeňte.
V sekcii Ďalšie nastavenia môžete po rozkliknutí odkazu „Click here to select currencies“ obmedziť úhrady len na vybrané meny. Ak obmedzenie vykonáte, je vhodné túto skutočnosť komunikovať návštevníkom stránky na dobre dostupnom mieste.
Sekciu Experimentálne nastavenia nechajte pre expertov 🙂
Záložka Captcha
Záložka Captcha umožňuje výber spôsobu testovania návštevníka, či sa nejedná o robota (ktorý pravdepodobne testuje odcudzené čísla kariet, či ich už majiteľ zablokoval). CAPTCHA má pomerne veľa podôb, vo všeobecnosti je to označenie pre jednoduchý Turingov test na rozoznanie robotov od človeka. Stripe odporúča ako najefektívnejší postup na ochranu pred robotmi použiť reCAPTCHA od Google.
Ak chcete použiť funkciu reCAPTCHA, budete musieť prepojiť službu Google a plugin pomocou zadania kľúčov svojho konta Google reCAPTCHA v2 API. Potrebné údaje nájdete vo svojom účte Google v časti Podrobnosti API. Stačí sa prihlásiť do svojho poštového účtu gmail a kliknúť na predchádzajúci odkaz. V prípade, že nepoužívate služby Google, je potrebné si účet vytvoriť.
Vyplňte pracovné označenie (label) vašej stránky, kde chcete reCAPTCHA používať, zvoľte reCAPTCHA v2, uveďte doménu/domény (domains), pre ktoré sa bude reCAPTCHA využívať a vlastníka.
Plugin Accept Stripe Payments používa kľúče reCAPTCHA v2, nie v3, podľa informácií Stripe pri voľbe v3 nebude ochrana spoľahlivo fungovať. Možnosť Invisible captcha neposkytuje maximálnu ochranu pred útokmi na testovanie kariet. Preto Stripe odporúča vybrať a používať možnosť („Nie som robot“).
Po akceptovaní podmienok a odoslaní (submit) získate kľúče pre svoju stránku. Skopírujte ich a vložte do nastavení pluginu. Nezabudnite na tlačidlo Uložiť zmeny 🙂

Obrázok so slovenskými textami na záložke Captcha si môžete otvoriť na novej karte prehliadača týmto odkazom (záložka Captcha v slovenčine).

Po uložení každý návštevník stránky, ktorý chce vykonať platbu, bude musieť začiarknuť políčko reCAPTCHA.
Hoci môžete nechcieť otravovať týmto svojich návštevníkov, uvážte, že začiarknutie políčka je jednoduché a zabraňuje robotom v spamovaní vašich platobných tlačidiel.
Ako vytvoriť v plugine Accept Stripe Payments produkt
Na vygenerovanie krátkeho kódu potrebného na umiestnenie tlačidla na stránke je potrebné vytvoriť produkt. Stačí pár základných údajov a tlačidlo bude fungovať. Tu je postup:
- V hlavnom menu WordPressu v položke menu Stripe Payments zvoľte položku „Add New Product“ (Pridať nový produkt)
- Uveďte názov produktu Description (popis – ak chcete), Short Description (krátky popis – ak chcete), do Price & Currency zadajte cenu (Price) a ponechajte menu (Currency) prednastavenú v Nastaveniach (default).
- Začiarknite políčko Collect Adress on Checkout.
- Ak máte položku na stiahnutie, zadajte adresu URL súboru do poľa začínajúceho https://…, alebo zvoľte tlačidlo „Select File“ a vyberte súbor na stiahnutie. Nahrajte nový súbor do knižnice médií, prípadne vyberte existujúci súbor. Kliknite na „Insert“, čím sa do textového poľa s adresou automaticky vyplní URL adresa súboru.
- V časti Product Thumbnail môžete pridať miniatúru produktu
- V Appearance (vzhľad) môžete prispôsobiť text tlačidla, ak ponecháte prázdne, použije text z predvolených nastavení, ktorý ste nastavili v časti Settings. Ďalšie dve políčka sú dôležité. Ak chcete zobraziť iba tlačidlo bez ďalších informácií o produkte, začiarknite prvé políčko Show Button Only. Ak chcete zobraziť vyskakovacie okno celkovej sumy objednávky s podrobnými informáciami o produkte (doprava, výška dane, variácie atď.), začiarknite druhé políčko Show Order Total On Payment Popup.
- Produktové informácie uložte tlačidlom Publikovať v pravom hornom rohu ako zvyčajne pri publikování stránok/článkov.
Pod tlačidlom Publikovať sa nachádza metabox Embed Product, v ktorom uvidíte skrátený kód (shortcode) potrebný pri umiestňovaní platobného tlačidla na stránke. Kód môžete skopírovať z prvého políčka metaboxu, alebo neskôr v prehľade produktov po kliknutí na Products v menu Stripe Payments. Následne ho len umiestnite do textu na želanom mieste na stránke alebo v článku. Návštevníkom stránky sa na zvolenom mieste objaví platobné tlačidlo Stripe.
Je dobré si uvedomiť, že pri uložení tlačidlom Publikovať v poslednom kroku plugin automaticky vytvorí produktovú stránku.
Stránku produktu môžete, ale nemusíte používať – bude existovať, hoci v štruktúre stránok svojho webu k nej nemusíte nastaviť žiadny odkaz, teda nebude bežne dostupná. Ak ju chcete používať, vytvorená produktová stránka bude vyzerať podľa podrobností, ktoré ste uviedli pri definovaní produktu. Kedykoľvek ich môžete upraviť.
URL adresu uvedenú v poslednom poli v metaboxe môžete použiť, ak chcete návštevníkovi umožniť platbu kliknutím na text alebo obrázok. Textu alebo obrázku priraďte skopírovaný odkaz. Po kliknutí na text alebo obrázok sa návštevníkovi objaví výzva na potvrdenie, že nie je robot a následne sa dostane k úhrade kartou.
Vzhľad tlačidla môžete zmeniť kódom vloženým cez Vzhľad > Prispôsobiť > Dodatočné CSS.
Viac sa dočítate v článku Prispôsobte si vzhľad platobného tlačidla Stripe (v angl.).


Použitie produktu a platobného tlačidla Stripe
Ak informácie k platbe komunikujete na stránke, kde potrebujete použiť platobné tlačidlo, nemusíte produktovú stránku vôbec používať. Je na vás, akým spôsobom odkomunikujete v priestore stránky návštevníkovi informácie, na základe ktorých bude posielať peniaze na váš účet. Shortcode produktu umiestnite na vybranom mieste na stránke a platobné tlačidlo s prednastaveným (alebo na stránke produktu upraveným) textom bude tam. Umožní vašim návštevníkom vykonať úhradu.
Návštevníkovi stránky, ktorý poslal úhradu, sa po úspešnej transakcii zobrazí ďakovná správa. Ak máte digitálny produkt, objaví sa i odkaz na stiahnutie položky.
Ako správca stránky uvidíte prípadnú objednávku v položke Orders (objednávky), kde sa nachádza prehľad objednávok realizovaných prostredníctvom pluginu.
Bezpečnosť prenášaných informácií
V prvej časti Ako prijímať platby kartou vo WordPress nájdete zhrnutý prehľad žiadúcich zabezpečení WordPressu. V každom prípade – ak nespravíte nič iné a risknete prípadnú stratu povesti – je nevyhnutné nastaviť pre WordPress aspoň SSL. Buď pluginom Really Simply SSL, alebo si aktivujte prostredníctvom služby vášho hostingu SSL známy bezplatný certifikát Let’s Encrypt. Secure Sockets Layer (SSL) zabezpečí šifrovanie všetkej komunikácie medzi webovou stránkou a webovým prehliadačom návštevníka.

Samotný plugin má oveľa viac nastavení, mnohé z nich nie sú však pre vlastnú platbu potrebné (kupóny atď.). Ak im potrebujete porozumieť viac, alebo nie je niečo z článku jasné, príďte na kurz WordPressu III a IV – radi vám poradíme. Zoznámite sa na ňom nielen s nastavením účtu Stripe, platobnou bránou Stripe, a jej implementovaním do e-shopu. Oveľa viac. Hoci predovšetkým je kurz určený pre WordPress s prostredím e-shopu WooCommerce, podobnosť nastavení pluginov je výrazná. Dozviete sa oveľa viac aj o predaji a jeho nastaveniach cez e-shop.
Prijímajte peniaze a s rozvahou ich užívajte! 🙂
Zaujal vás článok? Ako spraviť web-stránku, ako ju upraviť na e-shop, na čo pritom nezabudnúť a čo naopak ignorovať, sa dozviete na našich kurzoch WordPress-u. Venujeme sa na nich úplne od základu problematike tvorby stránok tak, že to zvládne aj človek, ktorý nie je na internete ako doma. A pre tých, ktorí sa vo svete internetu trochu orientujú, bude kurz zážitkom s poriadnym nahliadnutím do sveta webových stránok. S vlastnou stránkou na konci.
Pomohol vám tento článok? Myslíte, že by pomohol aj niekomu vo vašom okolí? Zdieľajte ho pokojne na FB
(tlačidlo Zdieľať pod nadpisom sa objaví len ak ste prihlásený na pozadí vo svojom konte), IG, LI, alebo naň prepošlite svojim známym odkaz. Autor sa neurazí 🙂
 autorom článku je: Ján Tóth
autorom článku je: Ján Tóth

Páčil sa vám článok? Pošleme vám podobné.
Aktivujte si okamžité zasielanie noviniek a článkov – už vám od nás nikdy nič neunikne. Môžeme vás okamžite informovať o aktuálnej akcii, novinke, špeciálnej kampani či zľave alebo novom článku na našom blogu. Akonáhle sa u nás v novinkách niečo zmení alebo pridá, do pár minút vám automaticky posielame email s odkazom na novinku na našu stránku. A odhlásiť sa môžete kedykoľvek. Nič neriskujete.

Nikam neodchádzajte, pozrite si naše novinky, akcie alebo si
prečítajte ďalšie podobné články:
Podobné články z kategórie
platobná brána, tvorba webstránok, web stránky, WordPress

Vedeli ste, že mať vlastný e-shop v roku 2024 je hračka?

Prečo môj web nepredáva v roku 2023?

Ako uložiť .webp ako .jpg alebo .png?

Ako vložiť nový Google Analytics 4 do WordPress stránok

Vytvoriť web-stránky s hierarchiou? A načo?

Potrebujete na webe peknú tabuľku? WordPress vás prekvapí

Ako prijímať platby kartou vo WordPress - 1. časť

30+1 výrazov, ktoré by ste mali poznať v súvislosti s webom

Čo robiť, keď e-maily končia v spame

TOP 5 programovacích jazykov 2021

Zálohovanie a prenos WordPress webu na novú doménu pluginom - 2021
Je ťažké pridať ikony do menu?