Zamysleli ste sa niekedy nad tým, kto sú vaši zákazníci? Pre niekoho to môžu byť študenti, mamičky, muži nad 50 rokov, alebo mnoho iných cieľových skupín. Môžete mať nastavené super cielené kampane, reklamy, bannery, krásnu webstránku, ale stále je možné, že strácate až 20% zákazníkov. Ako je to možné?
Kurz: SEO II – pokročilá optimalizácia pre vyhľadávače
Lektor: Tibor Peták
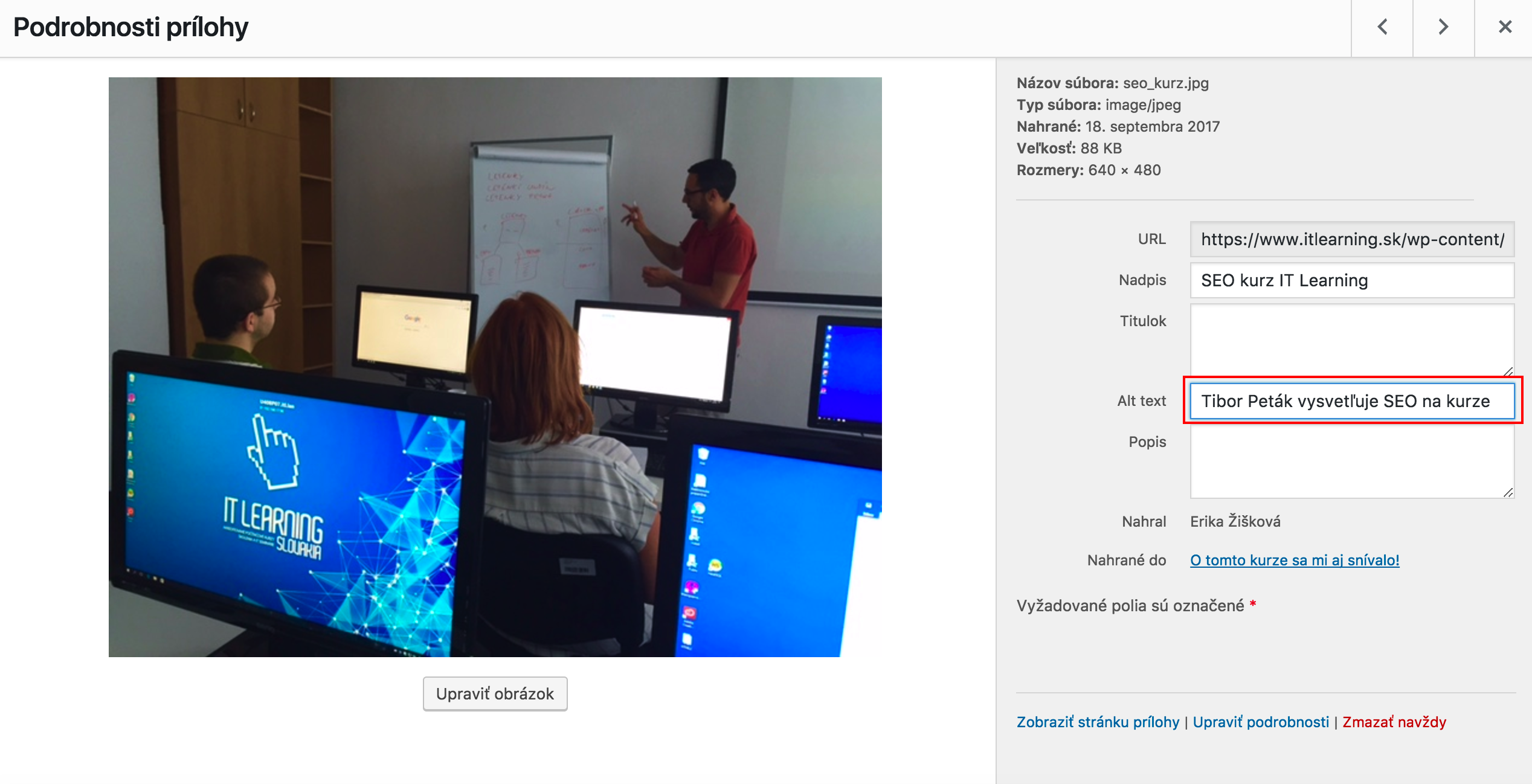
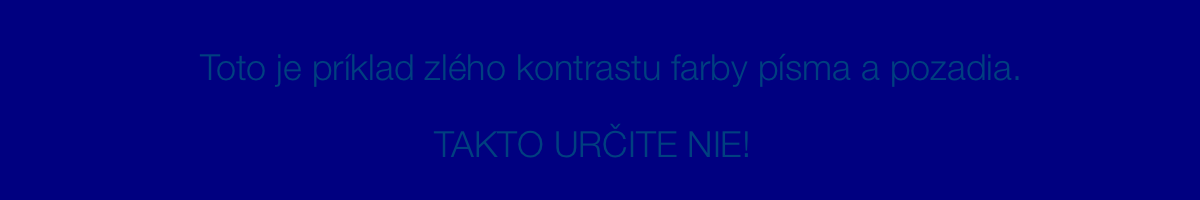
O kurze som som písala v predošlých článkoch – SEO I. a SEO II.. Z týchto kurzov som bola nadšená, avšak čo mi naozaj utkvelo v pamäti je práve prístupnosť webstránok. Lektor Tibor nás zarazil práve faktom 20% stratených zákazníkov, na ktorých pri budovaní webstránky častokrát zabúdame. Tých 20% sú handicapovaní ľudia! Nevedomky im však znemožňujeme prístup k našim webovým stránkam, to by predsa v dnešnej dobe nemalo prichádzať do úvahy. Web by mal byť prístupní teda všetkým, handicapovaní používatelia môžu mať sluchové, zrakové, motorické, alebo iné postihnutie. Vďaka prístupnému webu bude mať každý možnosť dostať sa na váš web a prípadne sa stať vašim zákazníkom. Bonusom k tomu je, že sa vám zlepší viditeľnosť stránky vo vyhľadávačoch. Samozrejme, existuje mnoho možností, ako sprístupniť váš web všetkým, dnes si však spomenieme tie najzákladnejšie.













 autorom článku je: Erika Žišková
autorom článku je: Erika Žišková