Žijeme v multimediálnej dobe. Máme mobilné telefóny, na ktorých prezeráme web stránky, pozeráme filmy či si púšťame obľúbenú muziku alebo sa necháme na 2 kliky navigovať na akékoľvek miesto na svete. Pomocou aplikácie Mapy. Čo si v tejto dobe pomyslíte o webe, respektíve jeho sekcii Kontakt, kde sa nachádza len „suchá“ adresa bez mapky? Veď kto už dnes pozná všetky ulice či sa pýta okolia „hej, neviete kde je tu Kominárska ulica?“. Mapka na webe proste nesmie chýbať. Ideálne interaktívna, ktorá sa dá posúvať a jedným klikom umožňuje návštevníkovi webu nechať sa k vám navigovať.
Poďme sa spoločne pozrieť na to, ako vložiť Google mapu do vašej web stránky.
Prečo práve Google mapy
Popravde – asi preto, že sú asi najrozšírenejšie. A prepojenie s webom je pri nich hračka. Klikačka na pár sekúnd, hoci určite to nie sú jediné bezplatné online mapy na svete.
Ak človek zbadá vizuál Google máp, spravidla hneď vie, že sa jedná o mapku. Je vysoká pravdepodobnosť, že ju bude vedieť používať, bude vedieť mapu zväčšiť, zmenšiť, nechať sa navigovať,… Google mapy sú rýchle, prehľadné, bezplatné a mnoho ľudí využíva možnosť odoslania polohy a navigácie priamo zo svojho smartfónu.
Ak by ste ale predsa len chceli byť iný – môžete použiť alternatívu. Systém a princíp je veľmi podobný, používateľská hodnota asi tiež. Len iná platforma.
Aktuálne možnosti: Nokia mapy – here.com, Waze mapy www.waze.com/sk/livemap alebo Bing mapy od Microsoftu www.bing.com/maps/
Prečo sú vlastne Google mapy zadarmo?
Zamysleli ste sa niekedy nad tým? Nič dobré nie je zadarmo. A tie služby od „Gúglu“ sú až podozrivo dobré a navyše zadarmo. Tak kde je problém? V čom je háčik?
Pre vás v ničom.
Google mapy sú naozaj úplne zadarmo, taktiež ich používanie na vašich web stránkach, aj v neobmedzenom počte. Ak si používateľ mapy prezerá alebo sa necháva nimi navigovať, spoločnosť Google tieto údaje ďalej spracúva a na základe nich predáva reklamu.
Nie, netreba mať strach, nebudete mať v mapách žiadnu reklamu ani blikajúci banner! Vy nie, ale používatelia, ktorí ich použijú. Pre vás to nič neznamená.
Google proste investuje milióny dolárov do vývoja máp a fotografovania ulíc a všetkým ich dáva zadarmo. Akurát sa trošku pozerá, kam ľudia klikajú, na aké stránky zvyknú chodiť a kam sa prepravujú práve teraz. To je všetko. 🙂
Vyberme si miesto na mape, ktoré chceme vložiť na náš web
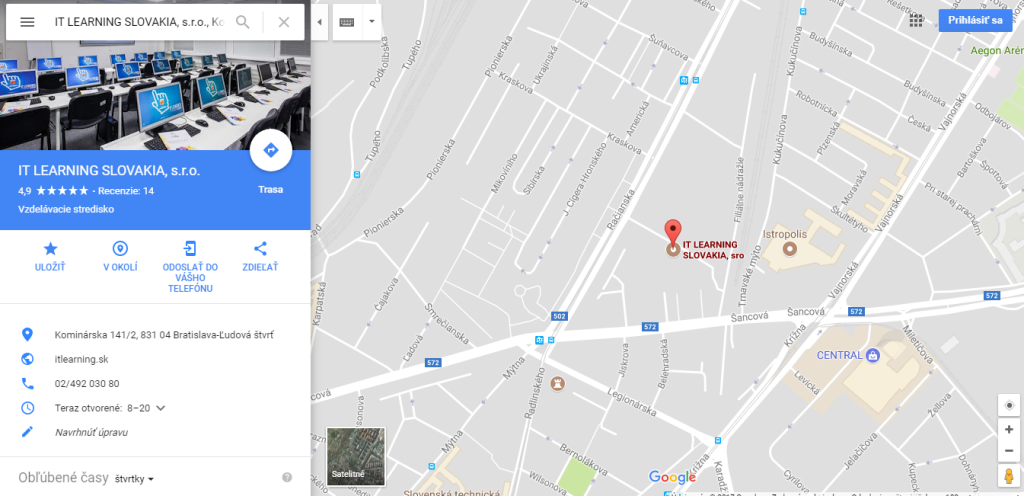
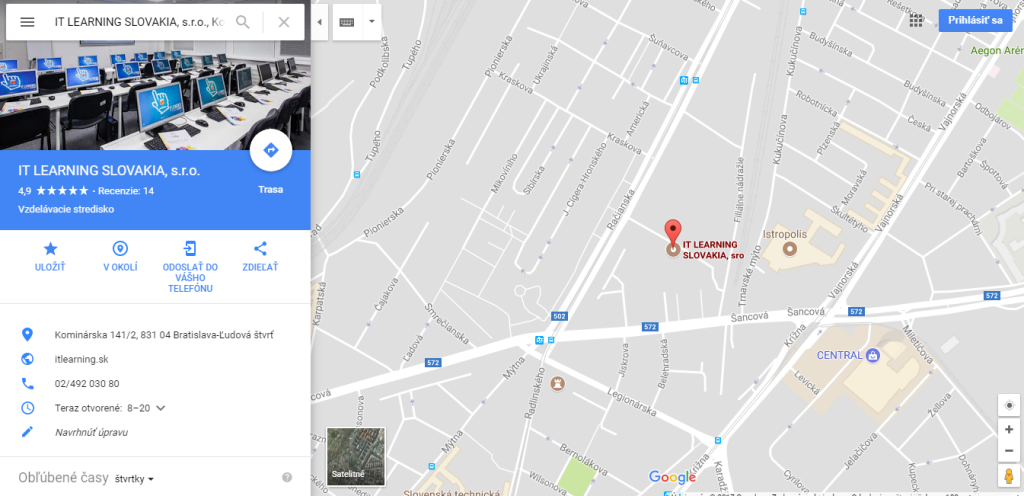
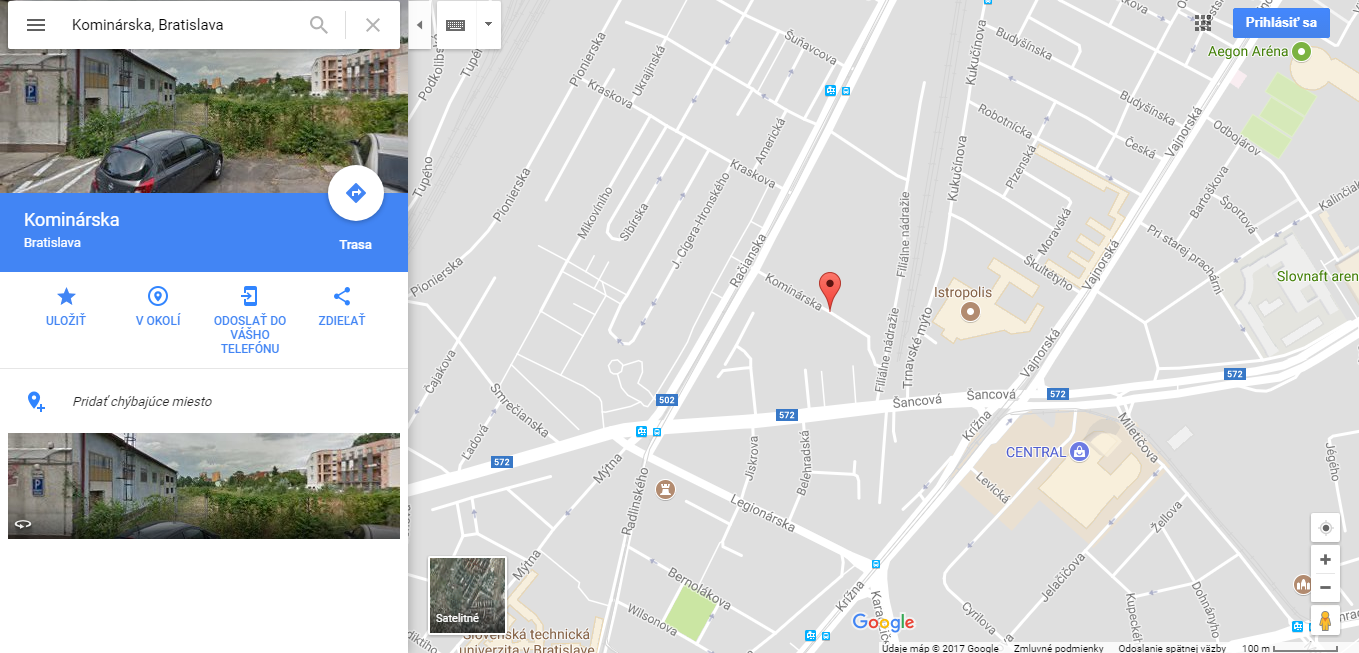
Otvorme si Google mapy na web stránke google.com/maps a do vyhľadávacieho poľa napíšme požadované miesto alebo adresu. Ak nechcete písať, môžete sa na mapách trošku „pohrabať“ a adresu si nájsť takpovediac ručne. Proste – nájdite si len pomocou myši a približovania miesto a pohľad, ktorý chcete zdieľať na stránke. Samozrejme, platí to aj pre výber vhodného zoom-u, teda priblíženia mapy.
To, čo máme na monitore pred sebou, budeme používať ako interaktívnu mapu a vkladať na web, takže príprava je naozaj dôležitá.
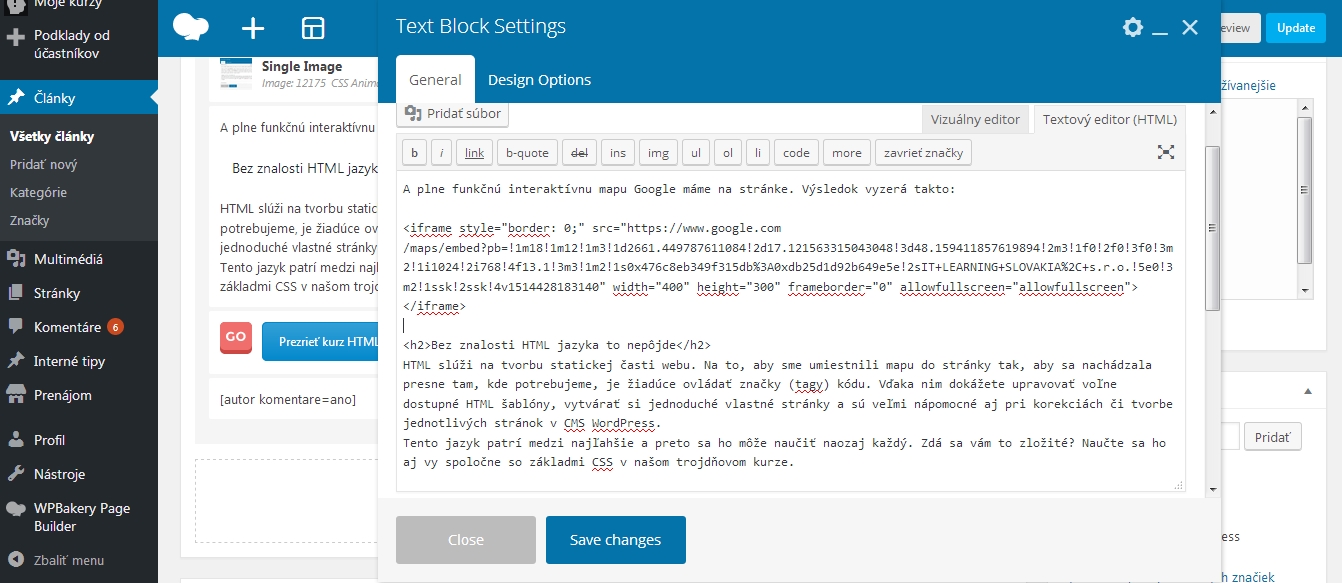
Príklad: na obrázku hore je mapa s Kominárskou ulicou v Bratislave, ktorú sme našli pomocou vyhľadávača. Hľadať môžete však aj pomocou názvu firmy. Ak ste firma, ktorú Google trošku pozná, hľadajte radšej názov svojej firmy, pretože ten sa bude potom zobrazovať aj na mape – tak ako vidno na obrázku nižšie IT Learning Slovakia.













 autorom článku je: Peťo Hecht
autorom článku je: Peťo Hecht