2. správny rozmer vizitky
Je v podstate jedno, aký rozmer si navrhnete. Možno chcete vytŕčať z davu a odlíšiť sa od ostatných a budete chcieť vizitku v tvare štvorca, kruhu, alebo kosoštvorca. Pri voľbe rozmeru je fajn si uvedomiť, či chcete, aby si vašu navštívenku váš partner niekde uložil. Podľa toho, kam by to malo byť, aby mu bola kedykoľvek k dispozícii, voľte jej rozmer.
Ja si napríklad papierové vizitky dlhodobo neodkladám (iba ak ma zaujme svojou kreatívou). Krátkodobo, t.j. kým si z nej neodpíšem všetky údaje do adresára, ju vkladám do priečinka v obale môjho telefónu. Mnohí ju uložia do svojej peňaženky, alebo do diára…
Štandardom býva priložená vizitka v prezentačnom foldri.
Štatistiky vravia, že najpoužívanejší rozmer vizitky na Slovensku je 90 x 50 mm. Obmedzením je práve rozmer peňaženky, kde si ju adresáti vizitiek najčastejšie odkladajú. Tlačiari však považujú za najšikovnejší rozmer 85 x 55 mm. Je to z dôvodu, že má podobný tvar ako kreditka, a tak sa zmestí aj do menších peňaženiek. Ja sa prikláňam tiež k tomuto odporúčaniu a vytváram biznis cards s rozmermi 85 x 55 mm.
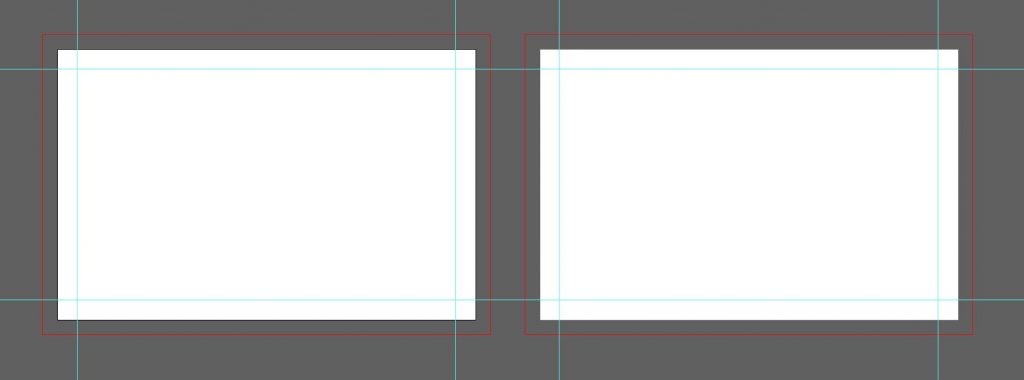
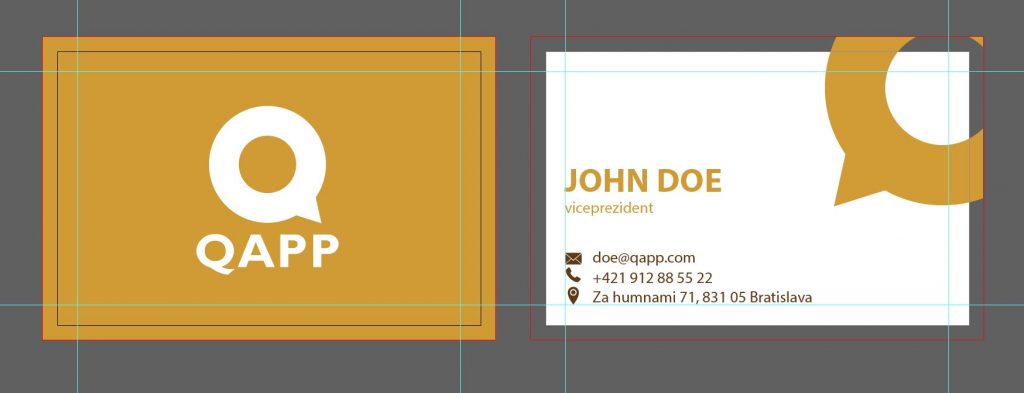
Na základe vyššie uvedených odporúčaní preto vytvoríme v Illustratore na začiatku nový súbor s rozmermi 85 x 55 mm. Nezabudnite ani na tzv. spadavku (bleed). Ja dávam 3 mm z každej strany. Je to presah grafiky, ktorá bude následne orezaná. Spadavka je dôležitá, pretože vďaka nej je možné potlačiť formát plnej farebnej plochy alebo obrázka až k okrajom. Inak by pri oreze mohlo vzniknúť neželané biele miesto, viď obrázok.












 autorom článku je: Ela Hmeľarová
autorom článku je: Ela Hmeľarová