názov kurzu:
Kurz tvorby webstránok I.
HTML, CSS základy, praktické CSS + úvod do JavaScript a PHP
lektor:
Peter Bačinský
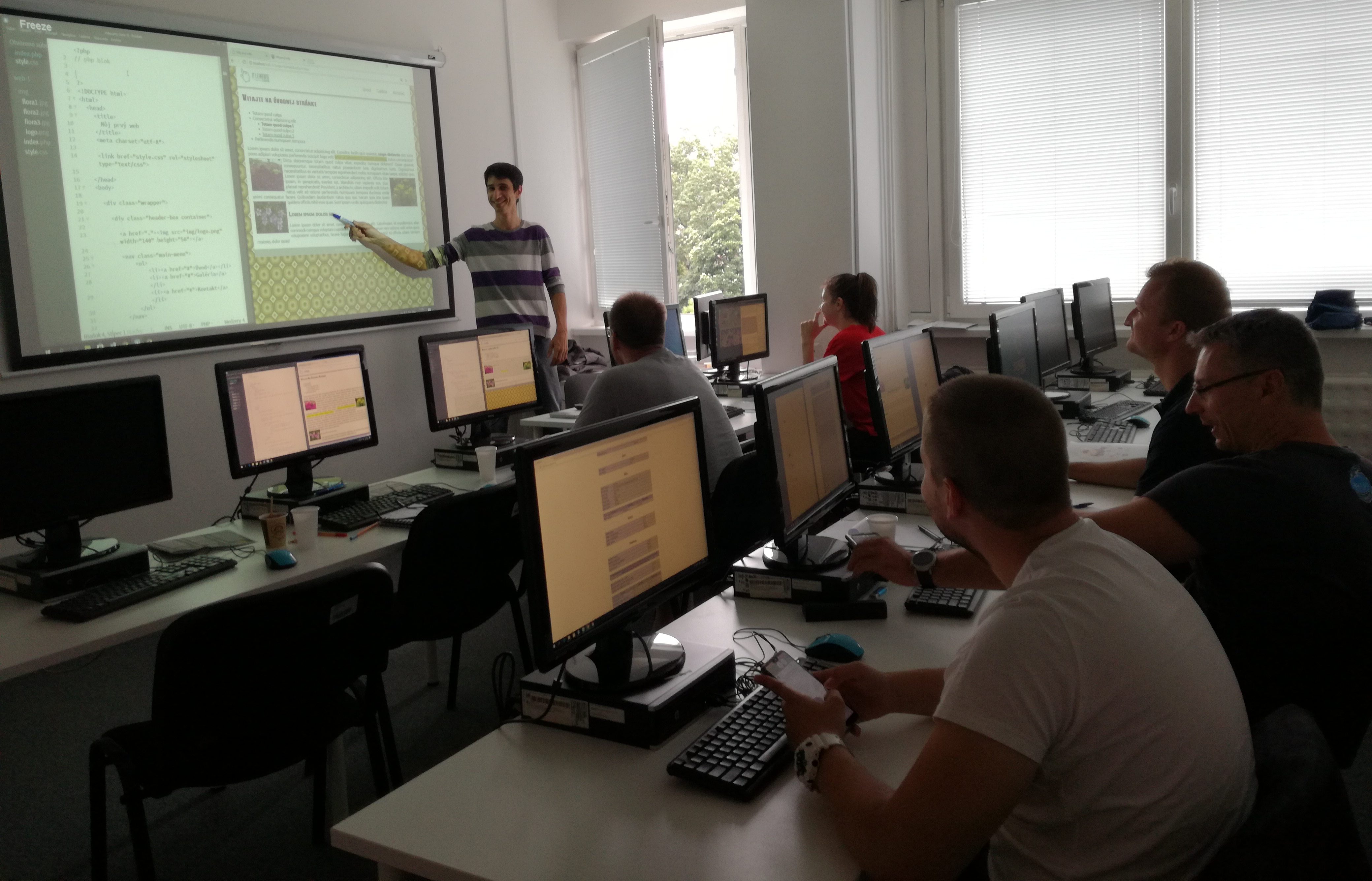
Už ste rozmýšľali nad vlastným webom, ale nenabrali ste odvahu sa do neho pustiť? Je dôvodom nedostatok času alebo chýbajúce vedomosti, bez ktorých sa nedá pohnúť ďalej? V tomto článku sa dozviete, prečo absolvovať kurz tvorby webstránok I. a pochopíte, že tri dni po 4 hodiny (večerný kurz) z vás síce neurobia experta na tvorbu webstránok, ale odídete s prvým výsledkom svojej práce a prehľadom ako ďalej …a možno ešte hladnejší po vedomostiach 🙂










 autorom článku je: Kristína Lörinczová
autorom článku je: Kristína Lörinczová