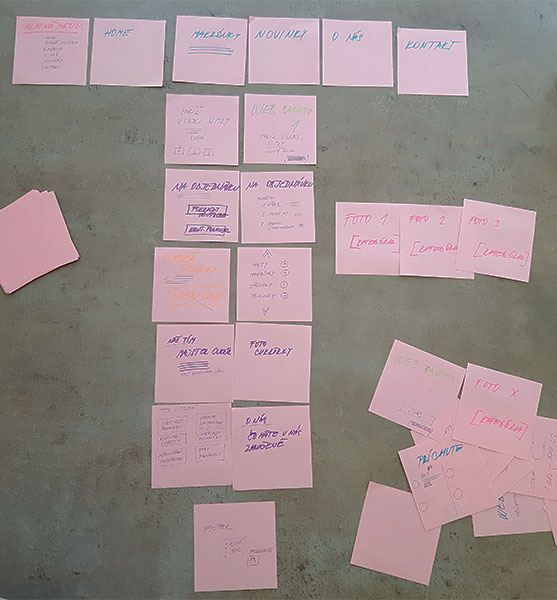
V predchádzajúcom článku Web stránka z lego stavebnice som sľúbila, že ďalšia téma bude o tom, ako sa pripraviť na tvorbu dizajnu web stránky. Poznáte takúto situáciu? Sedíte nad čistým papierom, alebo pozeráte do prázdnej obrazovky a neviete ako začať. Zvažujete nad tým, aký obsah zvoliť a akú mu dať formu. Ako to má vyzerať, aby sa to páčilo a malo to aj šmrnc.
Ako navrhnúť web
Začnite rozhodnutím o tom, čo bude účelom vašej web stránky. Môže ním byť blog, osobná prezentácia, produktové portfólio, firemná prezentácia, elektronický obchod,…
Majte jasno v tom, aký bude cieľ web stránky. Zvýšenie predaja? Pozretie videí? Komunikácia hodnoty? Maximalizácia dôvery? Vytvorenie zákazníckej zóny? Zväčšenie počtu zákazníkov?
Čo ďalej? Ak ste si ešte nekúpili doménu, a nemáte zabezpečený hosting, bude to potrebné. Doména a hosting sú základ. Bez nich web stránka fungovať nebude.
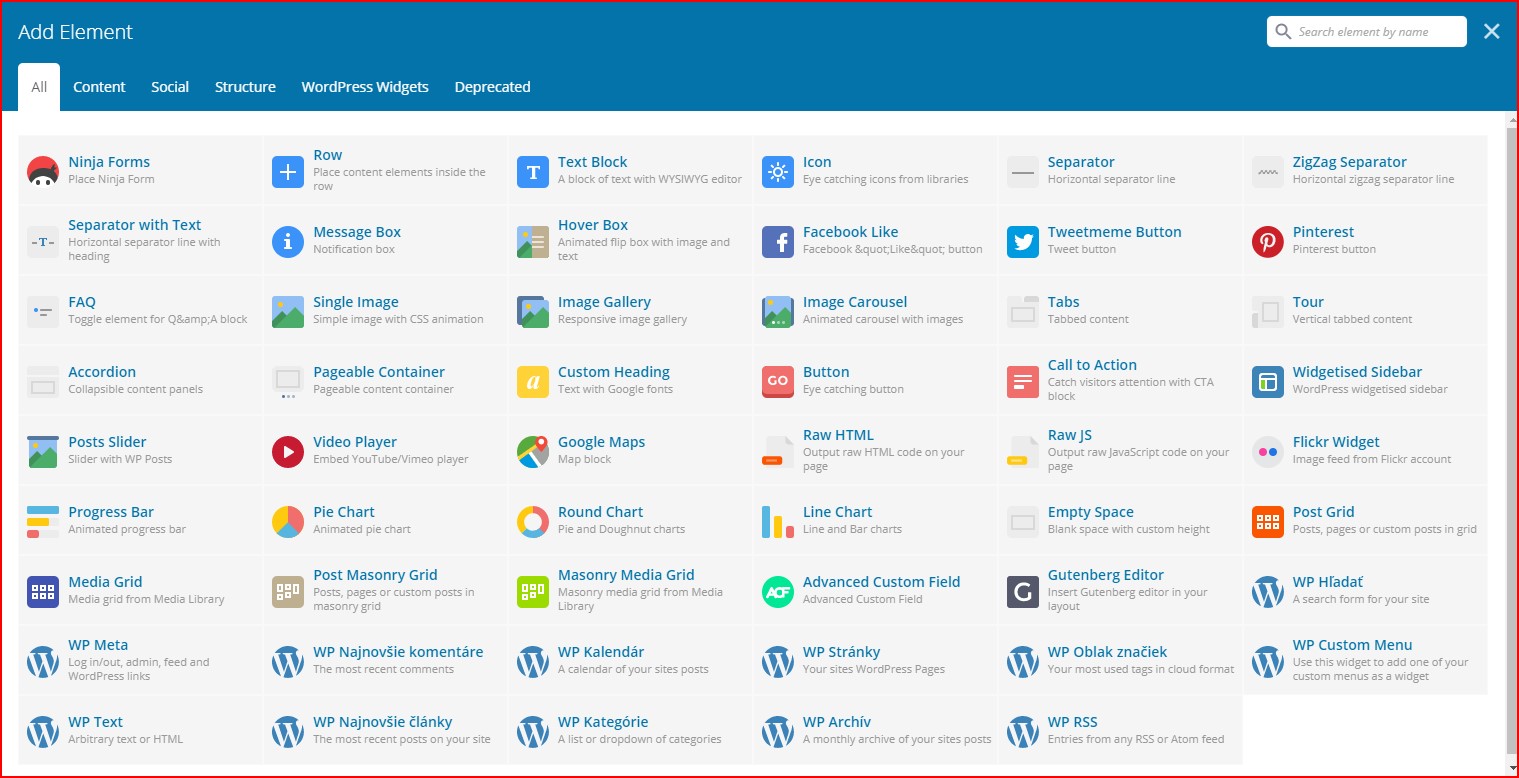
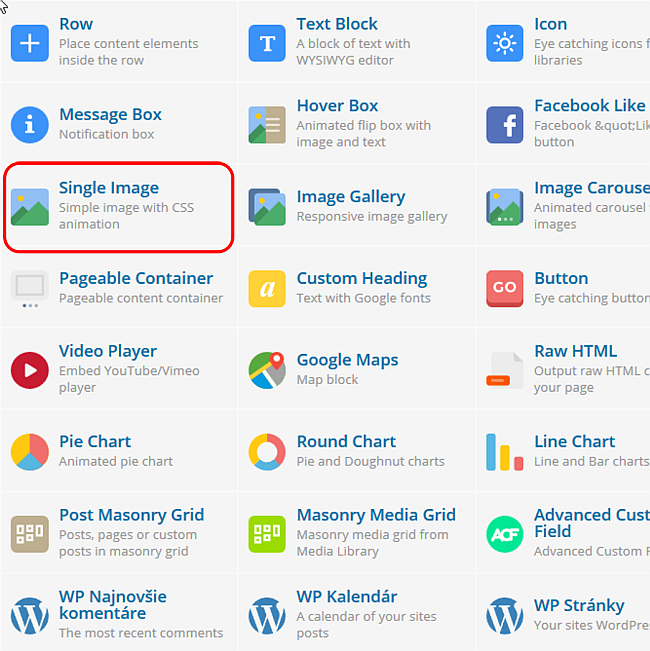
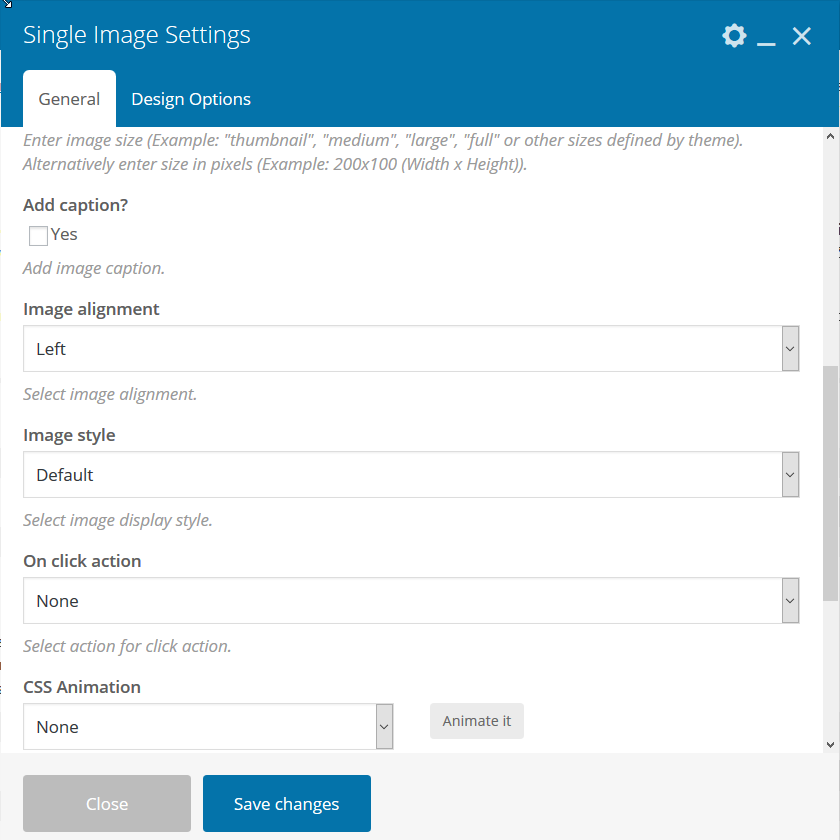
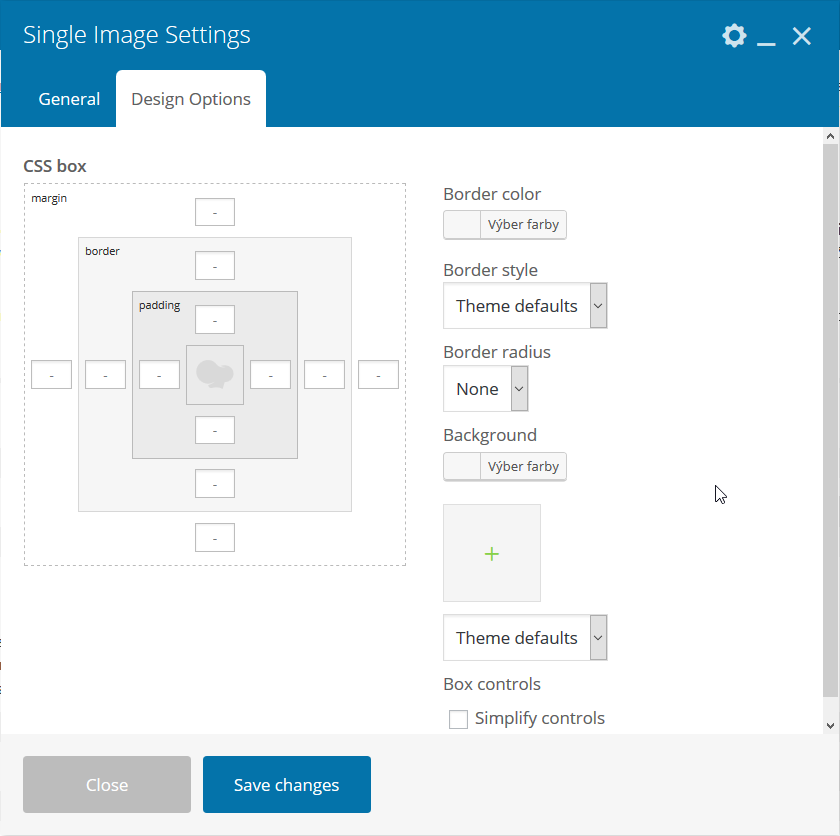
A čo ďalej? Ak si nechcete najímať dizajnéra, kódera, či programátora, vyberte si redakčný systém, ktorý ľahko zvládnete aj ako neprogramátor a negrafik…













 autorom článku je: Ela Hmeľarová
autorom článku je: Ela Hmeľarová